Tuy nhiên vẫn có cách để giải quyết đó là làm sao tách 2 module này ra 2 tên khác nhau. Có rất nhiều cách thiết kế module bài viết. Trong bài viết này olympia lấy kiểu thiết kế module 3 mảnh để làm ví dụ. Các cách khác làm tương tự. Thay link hình trong code bằng link hình của bạn, thay A bằng chiều cao của hình trong link
Đầu tiên cần sử dụng code trong suốt module bài viết
Quote:
| #article_list_module .rc_bd .rc_bc .hd .titlebar .hd,#article_list_module .rc_bd .rc_bc .hd .titlebar, #article_list_module .rc_hd, #article_list_module .rc_hd div, #article_list_module .rc_bd, #article_list_module .rc_bc, #article_list_module .rc_ft, #article_list_module .rc_ft div, #article_list_module .rc_bc .bd, #article_list_module .mod-alist-searchbox input.btn, .cmt-mod-alist .comments-listing .hd, #comment_container li, #bd .rte_toolbar, .mod-trackback #trackback-listing, .mod-trackback ul, #article_list_module .pagination, #yui-main table.data thead th{background:transparent;border-style:none;}/*olympia41124*/ #article_list_module .mod-alist-searchbox input.ipt{background:transparent;}*vietnam360plus.com*/ .cmt-mod-alist .comments-listing .bd, .mod-trackback .bd{background:transparent !important;}/*olympia41124*/ |
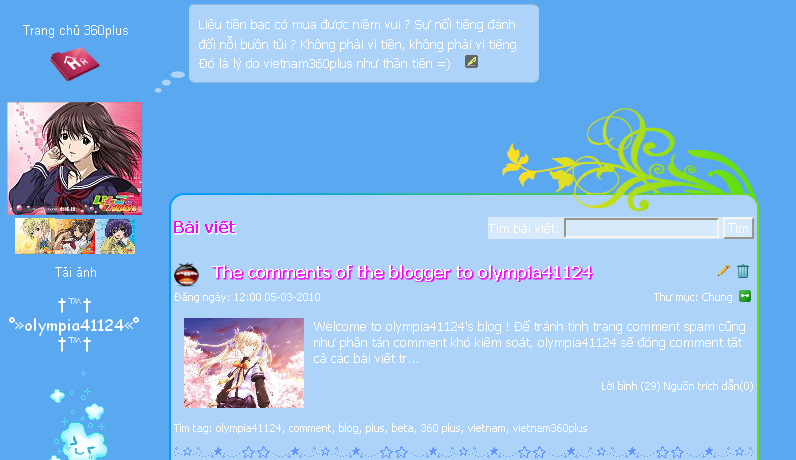
Code thiết kế cho module bài viết ở trang chính
Phần top
Quote:
| #article_list_module .rc_hd {background:transparent url(Link hình) no-repeat center bottom;height:Apx;}/*olympia41124*/ |
Quote:
| #article_list_module .rc_bd .rc_bc .hd .titlebar,#article_list_module .rc_bd .rc_bc .bd {background:transparent url(Link hình) repeat-y center;}/*olympia41124*/ |
Quote:
| #article_list_module .rc_ft {background:transparent url(Link hình) no-repeat center top;height:Apx;}/*olympia41124*/ |
Đến đây thì module bài viết ở trang chính đã được trang trí thật đep

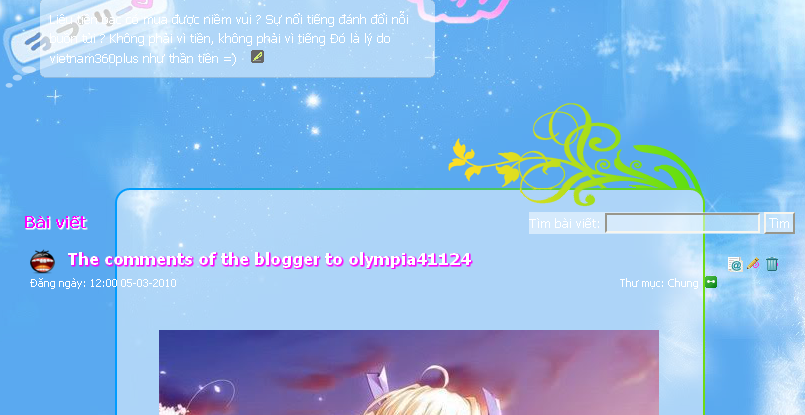
Nhưng khi vào xem trực tiếp một bài viết thì ôi thôi


Để khắc phục tình trạng đó thì các bạn có thể sử dụng code chỉnh chiều rộng module bài viết. Nhưng như thế hơi ... gò bó
 Ta sẽ giải quyết bằng cách sử dụng code chèn cho riêng module bài viết khi xem trực tiếp
Ta sẽ giải quyết bằng cách sử dụng code chèn cho riêng module bài viết khi xem trực tiếpPhần top
Quote:
| #single_post #article_list_module .rc_hd {background:transparent url(Link hình) no-repeat center bottom;height:Apx;}/*olympia41124*/ |
Quote:
| #single_post #article_list_module .rc_bd .rc_bc .hd .titlebar,#single_post #article_list_module .rc_bd .rc_bc .bd {background:transparent url(Link hình) repeat-y center;}/*olympia41124*/ |
Quote:
| #single_post #article_list_module .rc_ft {background:transparent url(Link hình) no-repeat center top;height:Apx;}/*olympia41124*/ |

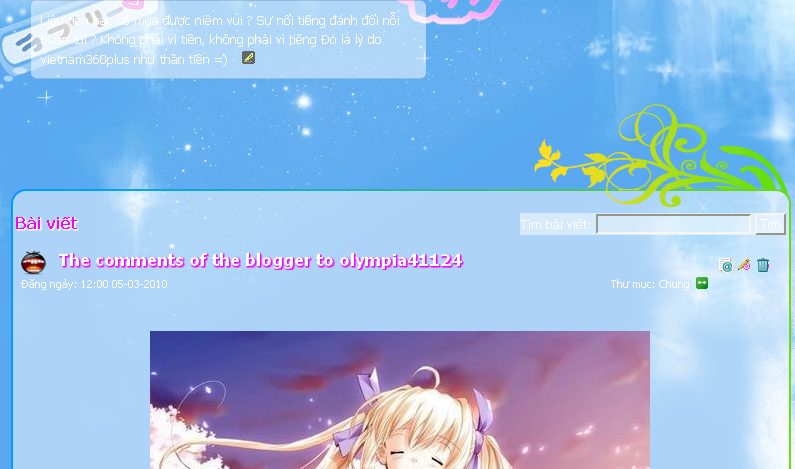
Như vậy ở đây ta đã có cách thiết kế cho cả 2 module ở 2 dạng khác nhau. Lưu ý là khi sử dụng tên #article_list_module thì có tác dụng cho cả 2 module cả 2 trang, nhưng nếu sử dụng #single_post #article_list_module thì chỉ áp dụng cho trang xem trực tiếp bài viết.
Lời khuyên dành cho các bạn thiết kế nha : chiều rộng của hình nền module bài viết ở trang chính là khoảng 610px, còn ở trang xem trực tiếp là 780px
Ở trong các code chèn 3 mảnh trên có phần nền phần tìm bài viết bị trùng nền. Sử dụng code sau để tạo hiệu quả tốt hơn
Quote:
| .mod-alist-searchbox .bd {background:transparent!important;} |
Written by olympia41124
No comments:
Post a Comment
để lại nhận xét của bạn để chúng tôi phục vụ bạn tốt hơn
=))