
Trước khi bắt đầu bài viết thì olympia xin nhắc trước là hiệu ứng viền trong bài viết này hiển thị tốt nhất khi bạn đã trong suốt phần comment. Tất nhiên là nếu bạn không trong suốt phần comment thì vẫn có thể sử dụng code trong bài viết này những nói chung nó sẽ không đẹp như khi trong suốt

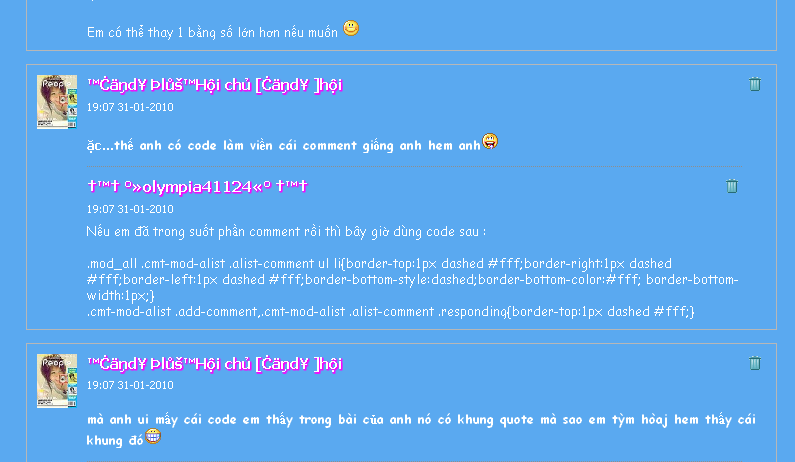
Đây là khung comment sau khi trong suốt

Để thay đường viền bao quanh comment thì sử dụng code sau
Quote:
| .mod_all .cmt-mod-alist .alist-comment ul li{border-top:1px dashed #fff;border-right:1px dashed #fff;border-left:1px dashed #fff;border-bottom-style:dashed;border-bottom-color:#fff; border-bottom-width:1px;}/*olympia41124*/ |
Để thay đường viền ngăn cách giữa phần comment của khách và comment trả lời của chủ blog dùng code sau
Quote:
| .cmt-mod-alist .alist-comment .responding{border-top:1px dashed #fff;}/*olympia41124*/ |

Khi đó ở dưới cùng tất cả comment vẫn còn 1 đường viền "lạc loài" nữa

Sử dụng code sau để thay đổi
Quote:
| .cmt-mod-alist .add-comment{border-top:1px dashed #fff;}/*olympia41124*/ |

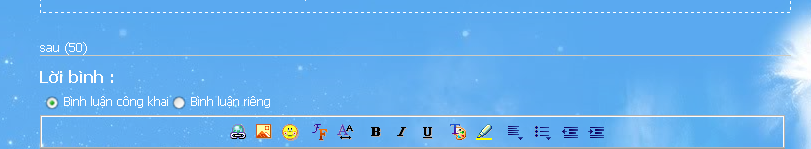
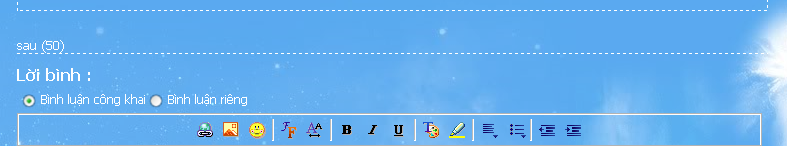
Ngoài ra phần toolbar comment và soạn thảo comment có những đường viền có thể thay đổi

Sử dụng code sau thay viền toolbar comment
Quote:
| #bd .rte_container{border-style:none;}/*olympia41124*/ #bd .rte_toolbar{border-top:1px dashed #fff;border-right:1px dashed #fff;border-left:1px dashed #fff;}/*vietnam360plus.com*/ |
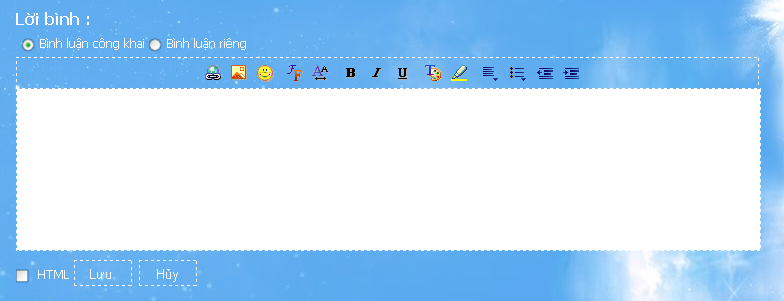
Sử dụng code sau để thay viền phần soạn thảo comment
Quote:
| .rte_editor, .rte_src_editor{border-top:1px dashed #fff;border-right:1px dashed #fff;border-left:1px dashed #fff;border-bottom-style:dashed;border-bottom-color:#fff;border-bottom-width:1px;}/*olympia41124*/ |
Ngoài ra nếu muốn xóa các đường gạch dọc phân cách ở toolbar comment thì dùng code sau
Quote:
| .rte_btn .rte_btn_sep{border-style:none;}/*olympia41124*/ |

Lưu ý là tất cả code viền trên là mẫu tham khảo. Các bạn có thể thay đổi code tùy biến theo ý thích. Trong đó
dashed là kiểu viền, có thể thay dashed bằng dotted, solid, double, groove, ridge, inset, outset, inherit
#fff là mã màu của viền, có thể thay bằng màu khác
1px là độ "dày" của viền, có thể thay bằng số khác
Ngoài đường viền ở phần comment thì ta còn có thể trang trí cho các nick hiệu ứng bắt mắt


Quote:
| .cmt-mod-alist .alist-comment h4 a{background:transparent url(Link hình) top center;}/*olympia41124*/ |
Hoặc có thể áp dụng cho toàn phần đầu của nick

Quote:
| .cmt-mod-alist .alist-comment h4{background:transparent url(Link hình) top center;}/*olympia41124*/ |
Trong các code trên thay Link hình mà bạn muốn. Có thể tham khảo các hình ở đây >>> http://s118.photobucket.com/albums/o93/olympia41124/Yahoo_360plus/Hover/
Written by olympia41124
No comments:
Post a Comment
để lại nhận xét của bạn để chúng tôi phục vụ bạn tốt hơn
=))